 13-03-2017, 09:27 AM
13-03-2017, 09:27 AM
|
| | | |
SMS ~
[
+
] | | | | لوني المفضل Pink | | رقم العضوية : 7584 | | تاريخ التسجيل : 21 - 12 - 2016 | | فترة الأقامة : 2929 يوم | | أخر زيارة : 11-05-2021 (03:36 PM) | | الإقامة : في قلبه | | المشاركات :
21,196 [
+
] | | التقييم :
2147483647 | معدل التقييم :            | | بيانات اضافيه [
+
] | | | |
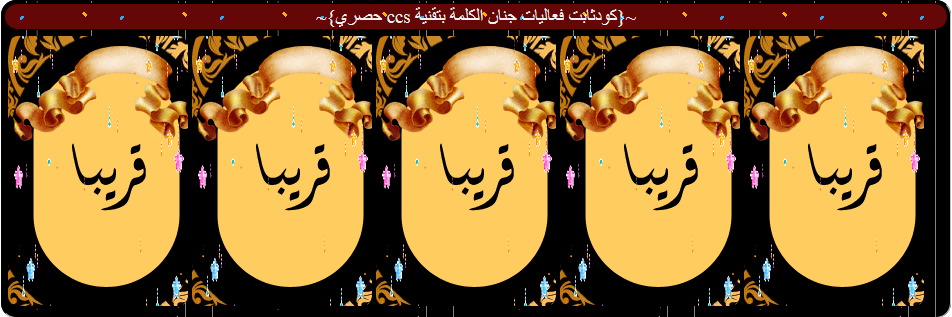
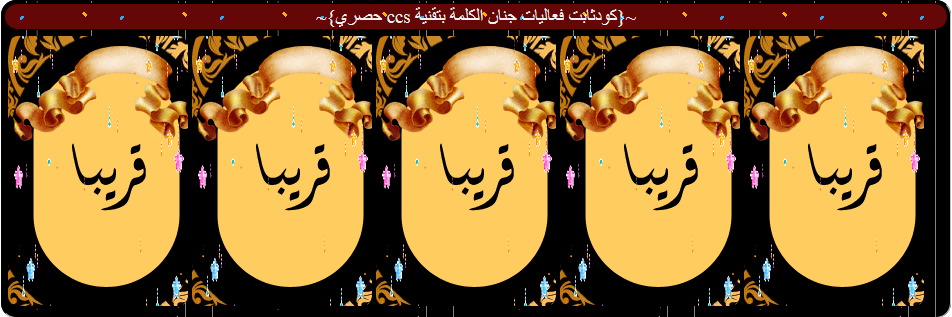
 كود الفعاليات المتحرك بتقنية css من برمجة جنان الكلمة كود الفعاليات المتحرك بتقنية css من برمجة جنان الكلمة

برمجية من آعدادي وحصري
:::::::::::::::
كود css لفعاليات المواقع
(متحرك)
خفيف خالي من الاخطاء
وتقدر تضعه في اي مكان يناسبك في الستايل
اليكم احبتي الكود
انسخ الكود وضعه في اي مكان بالستايل
فوق قالب الناف بار او الهيدر او الفوتر المكان اللي يعجبك
صورة الفعاليات

لمشاهدة الكود المباشرة هنا كود PHP:
<!--------- كود فعاليات المواقع ل5 متحرك فعاليات بمقاس 180×270--------->
<!--------- Designed and Developed by : Jinan al.klmah --------->
<table class="janankod" align="center">
<tr>
<td class="taxst"> ~{حصري ccs كود فعاليات جنان الكلمة بتقنية}~</td>
</tr>
<tr>
<td class="jojo2">
<table >
<tr>
<td class="jojo1">
<marquee behaviour="Scroll" direction="right" onmouseover="this.scrollAmount=1" onMouseout="this.scrollAmount=3"
onmousedown="this.scrollAmount= 5" scrollAmount="3"
style="Filter:Alpha(Opacity=100, FinishOpacity=2, Style=1, StartX=30, StartY=0, FinishX=0, FinishY=0);
width: 700px;" scrolldelay="1" id="wootz">
<a href="عنوان الفعالية" target="_blank">
<img alt="" src="http://f.top4top.net/p_437tdfjt1.gif" border="0"
style="filter:Alpha(opacity=50);-moz-opacity:0.5;"
onmouseover="this.style.MozOpacity=1;this.filters.alpha.opacity=100;
"onmouseout="this.style.MozOpacity=0.5;this.filters.alpha.opacity=50;" /></a>
<a href="عنوان الفعالية" target="_blank">
<img alt="" src="http://f.top4top.net/p_437tdfjt1.gif" border="0"
style="filter:Alpha(opacity=50);-moz-opacity:0.5;"
onmouseover="this.style.MozOpacity=1;this.filters.alpha.opacity=100;
"onmouseout="this.style.MozOpacity=0.5;this.filters.alpha.opacity=50;" /></a>
<a href="عنوان الفعالية1" target="_blank"><img alt="" src="http://f.top4top.net/p_437tdfjt1.gif" border="0" style="filter:Alpha(opacity=50);-moz-opacity:0.5;" onmouseover="this.style.MozOpacity=1;this.filters.alpha.opacity=100;"onmouseout="this.style.MozOpacity=0.5;this.filters.alpha.opacity=50;" /></a>
<a href="عنوان الفعالية2" target="_blank"><img alt="" src="http://f.top4top.net/p_437tdfjt1.gif" border="0" style="filter:Alpha(opacity=50);-moz-opacity:0.5;" onmouseover="this.style.MozOpacity=1;this.filters.alpha.opacity=100;"onmouseout="this.style.MozOpacity=0.5;this.filters.alpha.opacity=50;" /></a>
<a href="عنوان الفعالية3" target="_blank"><img alt="" src="http://f.top4top.net/p_437tdfjt1.gif" border="0" style="filter:Alpha(opacity=50);-moz-opacity:0.5;" onmouseover="this.style.MozOpacity=1;this.filters.alpha.opacity=100;"onmouseout="this.style.MozOpacity=0.5;this.filters.alpha.opacity=50;" /></a>
<a href="عنوان الفعالية4" target="_blank"><img alt="" src="http://f.top4top.net/p_437tdfjt1.gif" border="0" style="filter:Alpha(opacity=50);-moz-opacity:0.5;" onmouseover="this.style.MozOpacity=1;this.filters.alpha.opacity=100;"onmouseout="this.style.MozOpacity=0.5;this.filters.alpha.opacity=50;" /></a>
<a href="عنوان الفعالية5" target="_blank"><img alt="" src="http://f.top4top.net/p_437tdfjt1.gif" border="0" style="filter:Alpha(opacity=50);-moz-opacity:0.5;" onmouseover="this.style.MozOpacity=1;this.filters.alpha.opacity=100;"onmouseout="this.style.MozOpacity=0.5;this.filters.alpha.opacity=50;" /></a>
<a href="عنوان الفعالية6" target="_blank"><img alt="" src="http://f.top4top.net/p_437tdfjt1.gif" border="0" style="filter:Alpha(opacity=50);-moz-opacity:0.5;" onmouseover="this.style.MozOpacity=1;this.filters.alpha.opacity=100;"onmouseout="this.style.MozOpacity=0.5;this.filters.alpha.opacity=50;" /></a>
<a href="عنوان الفعالية7" target="_blank"><img alt="" src="http://f.top4top.net/p_437tdfjt1.gif" border="0" style="filter:Alpha(opacity=50);-moz-opacity:0.5;" onmouseover="this.style.MozOpacity=1;this.filters.alpha.opacity=100;"onmouseout="this.style.MozOpacity=0.5;this.filters.alpha.opacity=50;" /></a>
<a href="عنوان الفعالية8" target="_blank"><img alt="" src="http://f.top4top.net/p_437tdfjt1.gif" border="0" style="filter:Alpha(opacity=50);-moz-opacity:0.5;" onmouseover="this.style.MozOpacity=1;this.filters.alpha.opacity=100;"onmouseout="this.style.MozOpacity=0.5;this.filters.alpha.opacity=50;" /></a>
</marquee>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!--------- Designed and Developed by : Jinan al.klmah --------->
<!--------- كود فعاليات المواقع ل 5 فعاليات بمقاس 180×270--------->
خصائص css
كود PHP: .janankod {
border-left-style: solid;
border-left-width: 1px;
border-right: 1px solid #C0C0C0;
border-top-style: solid;
border-top-width: 1px;
border-bottom: 1px solid #C0C0C0;
background-color:#454844;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
background-image:url('http://b.top4top.net/p_31878pev1.gif');
}
.taxst{
border: 1px solid #000000;
text-decoration: none;
color: #F0F0F0;
font-size: 14pt;
text-align: center;
display: block;
align= "center";
background-color:#002142;
background-image:url('http://b.top4top.net/p_318j6ngq1.gif');
}
.jojo2{
width:100% ;
align:center;
}
.jojo1{
width:80% ;
align:center;
}
img{
border:8px;
filter:alpha(opacity=120);
opacity: 1.0;
border-radius: 10px;
border-radius: 10px;
}
واي استفسار انا تحت امركم وان شاء الله يعجبكم احبتي في الله
الكود وملحقاتة في المرفقات
;,] hgtuhgdhj hgljpv; fjrkdm css lk fvl[m [khk hg;glm H, hgljpv; hgtuhgdhj hg;glm css fjrkdm fvl[m pkhk ;,]   |
 الإهداءات
الإهداءات
 الإهداءات
الإهداءات

































 الجوري
الجوري












 المواضيع المتشابهه
المواضيع المتشابهه